Alright, let me tell you about the time I put together the Texas Longhorns football depth chart. It was a bit of a doozy, but I got through it, and I’m here to share my process.

First off, I started by scouring the internet for any info I could find on the Longhorns’ roster for the 2024-25 season. I checked out a bunch of different sports websites and blogs, basically anything that might have even a snippet of information about the players, their positions, and their status on the team.
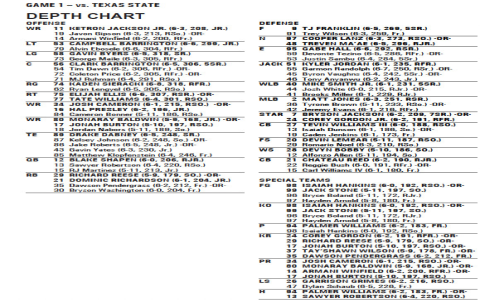
After I gathered all that data, I started piecing together a rough draft of the depth chart. I listed out all the offensive positions first—quarterback, running back, wide receiver, tight end, and the offensive line. Then I did the same for the defensive side—defensive line, linebackers, and the secondary. It was a lot of names and positions to keep track of!
- Found projected starters for offense and defense.
- Noted key players like Jaydon Blue, who’s likely stepping up as the primary running back.
- Identified returning starters on the offensive line, which is a huge plus for the team.
The trickiest part was figuring out who the backups were. Some websites only listed the starters, so I had to dig deeper to find out who was second and third string. I cross-referenced multiple sources to make sure I was getting it right. There were a few discrepancies, but I managed to sort them out by going with the most frequently mentioned names.
Once I had a solid list for each position, I organized it all into a simple table. I put the starters at the top and the backups below them, just like a real depth chart. I also added some extra details like each player’s height and birthdate, which I found on a couple of different roster pages.
Formatting the Chart
Formatting was a bit of a headache. I tried using a table editor at first, but it was clunky and didn’t look very clean. I wanted something that was easy to read and understand, so I ended up just typing it out in a plain text editor and then converting it to HTML. I used simple tags like <p>, <strong>, and <ul> to make it look presentable.
In the end, I had a pretty comprehensive depth chart for the Texas Longhorns football team. It wasn’t perfect, but it was a good starting point. And let me tell you, it was a lot more work than I initially thought it would be! But hey, that’s how it goes sometimes. You learn a lot along the way, and it’s always satisfying to see the finished product.